カテゴリ:お役立ち情報
学校ホームページの裏ワザ-Vol.4
こんにちは。 ダイエット中のイエローです。
スマホを買い替え、健康管理アプリで食事内容の登録を始めました。
一昔流行った、レコーディングダイエットに似ていますが、カロリーと4大栄養素の過不足をグラフ化してくれるので分かりやすいです。それによると、わたくし、タンパク質が不足がちみたいです。。。
さて、今回は裏ワザVol.4ということで、ネットコモンズの既存テーマで少し変わったレイアウト(既知の方もいると思いますが、敢えて!!)
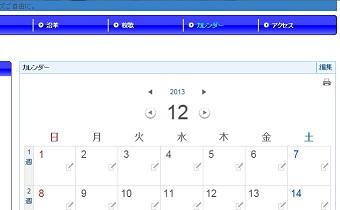
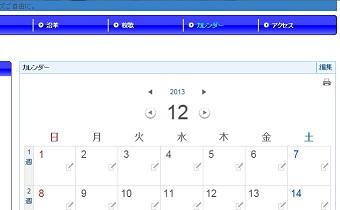
【テーマのブロック名称をそのまま使用するパターン】
使用モジュール:カレンダー
ブロックスタイル テーマ:クラシック(青)
ブロック名称:カレンダー

これを、次のようにすると・・・
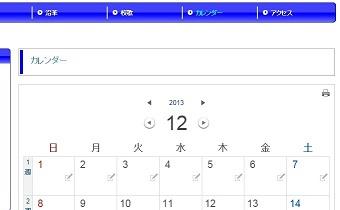
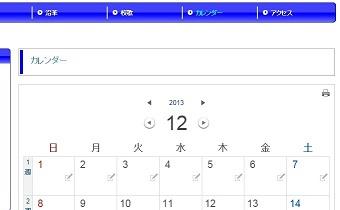
【テーマのブロック名称は使用しないパターン】
【タイトル部分】
使用モジュール:お知らせ
ブロックスタイル テーマ:パネル+ライン(配色:サイドバー色 #0000ff)
本文:全角スペース1つ(フォントサイズ1pt)
【カレンダー】
使用モジュール:カレンダー
ブロックスタイル テーマ:クラシック(デフォルト)
ブロック名称:なし

どうでしょう、テーマのブロック名称を使うより、タイトルが大きく表示されて見やすくなったと思います。
また、組み合わせによってデザインパターンが増えます。
他のテーマの組み合わせも試してみてください。
スマホを買い替え、健康管理アプリで食事内容の登録を始めました。
一昔流行った、レコーディングダイエットに似ていますが、カロリーと4大栄養素の過不足をグラフ化してくれるので分かりやすいです。それによると、わたくし、タンパク質が不足がちみたいです。。。
さて、今回は裏ワザVol.4ということで、ネットコモンズの既存テーマで少し変わったレイアウト(既知の方もいると思いますが、敢えて!!)
【テーマのブロック名称をそのまま使用するパターン】
使用モジュール:カレンダー
ブロックスタイル テーマ:クラシック(青)
ブロック名称:カレンダー

これを、次のようにすると・・・
【テーマのブロック名称は使用しないパターン】
【タイトル部分】
使用モジュール:お知らせ
ブロックスタイル テーマ:パネル+ライン(配色:サイドバー色 #0000ff)
本文:全角スペース1つ(フォントサイズ1pt)
【カレンダー】
使用モジュール:カレンダー
ブロックスタイル テーマ:クラシック(デフォルト)
ブロック名称:なし

どうでしょう、テーマのブロック名称を使うより、タイトルが大きく表示されて見やすくなったと思います。
また、組み合わせによってデザインパターンが増えます。
他のテーマの組み合わせも試してみてください。