学校ホームページの裏ワザ-Vol.1
みなさん、こんにちは イエローです。
イエローです。
今年はタイトルにもあるように、『ホームページについてのあれこれ』を書いていきたいと思います。
学校ホームページに関することはもちろん、一般的なお話しもできたらと思います。
第一回は、『ホームページをきれいに見せるコツ』です。※SchITコモンズ向け
定期的に各校のホームページを拝見させていただいております。
運用開始後は学校様でレイアウト変更やデザイン変更などがある程度行えるようになっているので、レイアウトが変わっていたりすると、積極的に更新をしていただいてるんだなと嬉しく思います。
そんな中、「(レイアウトの部分で)こうするとキレイに見せれるんだけど・・・」というページをたまに見かけます。
今回は、新しくモジュールを追加した後の処理として、『モジュール幅の設定』について記載します。
新しくモジュールを追加すると、日誌モジュール以外は、設置したカラム内の最大幅またはモニターの幅に合わせて自動で広がるように設定されます。
例えば、お知らせモジュールを追加し、テキストや写真を挿入します。この時、テキストが改行なしの流し込みだった場合、図①のようになることがあります。
図①
使用しているモニターの幅いっぱいに広がってしまいます。
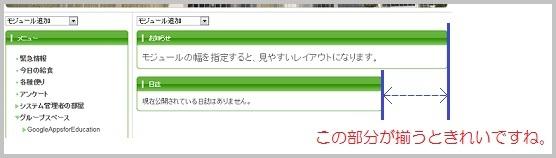
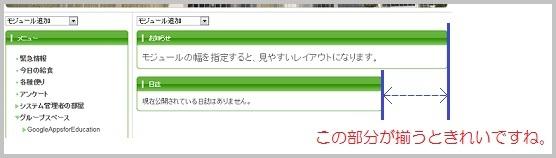
また、日誌モジュールは、幅が予め「500」に設定されているので、同じカラム内に他のモジュールが既に設置してあって、そのモジュールの幅が500以上だと、図②のようになってしまいます。
図②
そこで、モジュールの幅を任意に設定して、レイアウトを整えることをお奨めします。
以下にその手順を添付しますので、ご一読いただければと思います。
モジュール幅の変更.pdf (80.0KB)
今年はタイトルにもあるように、『ホームページについてのあれこれ』を書いていきたいと思います。
学校ホームページに関することはもちろん、一般的なお話しもできたらと思います。
第一回は、『ホームページをきれいに見せるコツ』です。※SchITコモンズ向け
定期的に各校のホームページを拝見させていただいております。
運用開始後は学校様でレイアウト変更やデザイン変更などがある程度行えるようになっているので、レイアウトが変わっていたりすると、積極的に更新をしていただいてるんだなと嬉しく思います。
そんな中、「(レイアウトの部分で)こうするとキレイに見せれるんだけど・・・」というページをたまに見かけます。
今回は、新しくモジュールを追加した後の処理として、『モジュール幅の設定』について記載します。
新しくモジュールを追加すると、日誌モジュール以外は、設置したカラム内の最大幅またはモニターの幅に合わせて自動で広がるように設定されます。
例えば、お知らせモジュールを追加し、テキストや写真を挿入します。この時、テキストが改行なしの流し込みだった場合、図①のようになることがあります。
図①

使用しているモニターの幅いっぱいに広がってしまいます。
また、日誌モジュールは、幅が予め「500」に設定されているので、同じカラム内に他のモジュールが既に設置してあって、そのモジュールの幅が500以上だと、図②のようになってしまいます。
図②

そこで、モジュールの幅を任意に設定して、レイアウトを整えることをお奨めします。
以下にその手順を添付しますので、ご一読いただければと思います。
モジュール幅の変更.pdf (80.0KB)